
Did you know that 88% of online consumers are less likely to return to a website after a bad user experience? (UX School Report). Consumer expectations are evolving at a rapid pace and your website needs to keep up with marketing trends in order to engage customers and increase sales.
The latest web design trends aren't just focused on stunning visuals. The most impactful designs combine visibility and usability best practices to improve user experience, increase engagement, and boost conversion.
We created a list of the latest 2019 web design trends that will help increase your marketing ROI through user engagement, trust building, educating visitors, and improving customer acquisition and retention:
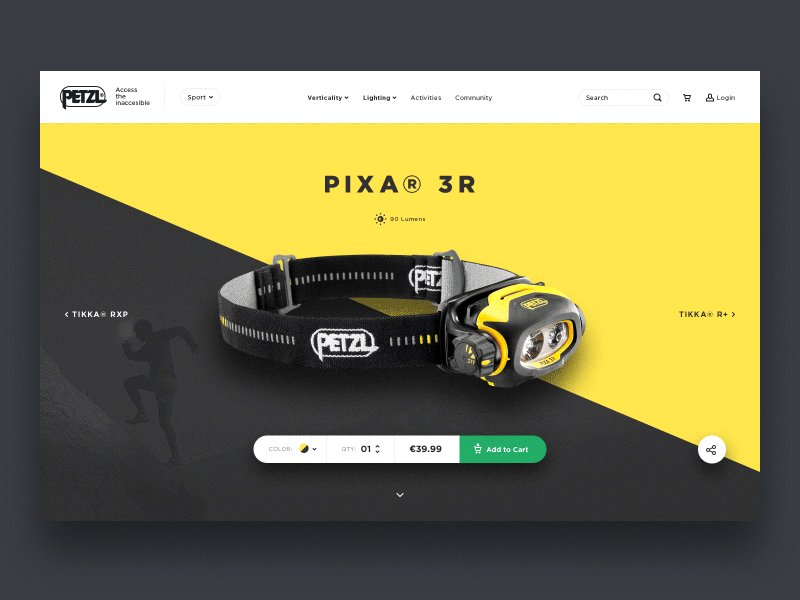
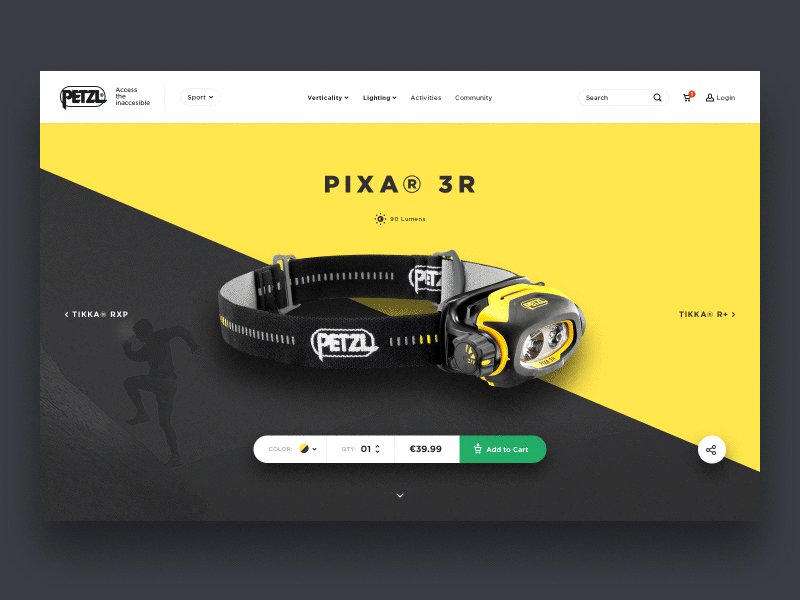
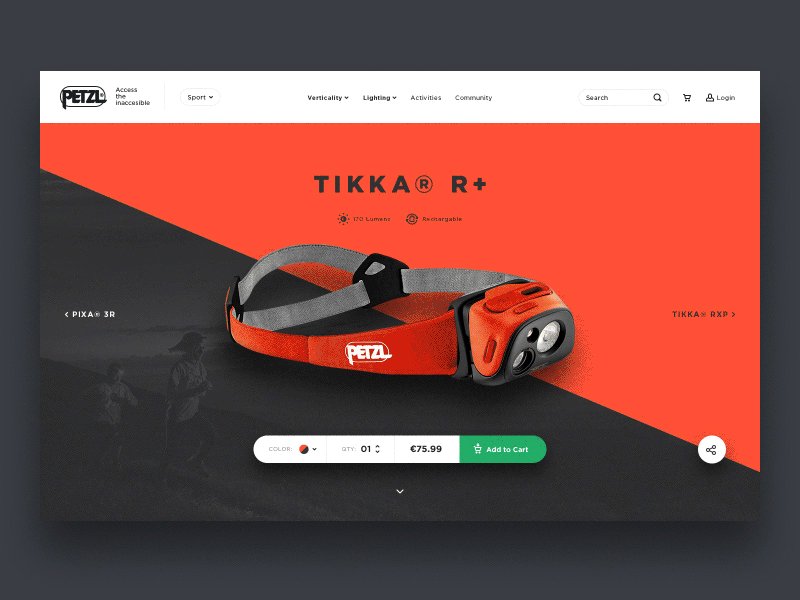
1. Experimental Visual Designs

Capture visitors' attention with creative marketing elements that aren't the "usual suspects." For example:
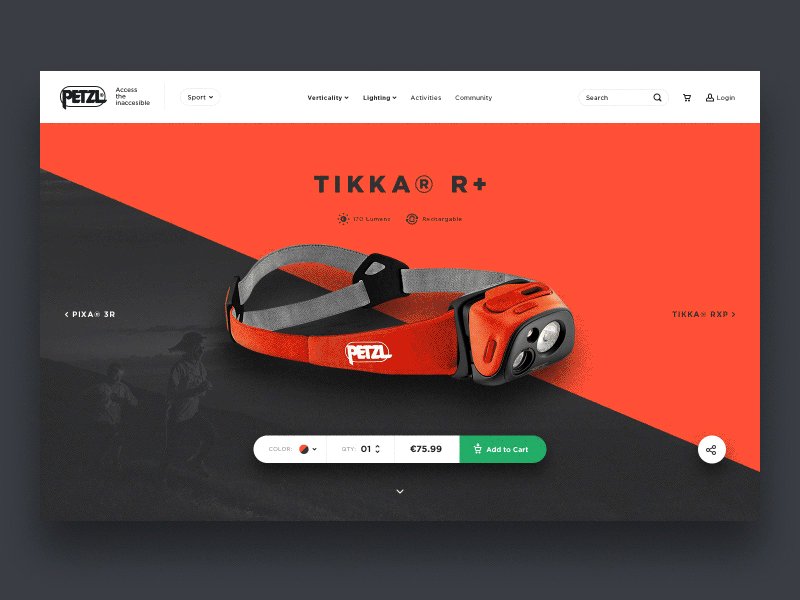
- Asymmetrical layouts to convey dynamism and draw attention to particular content.
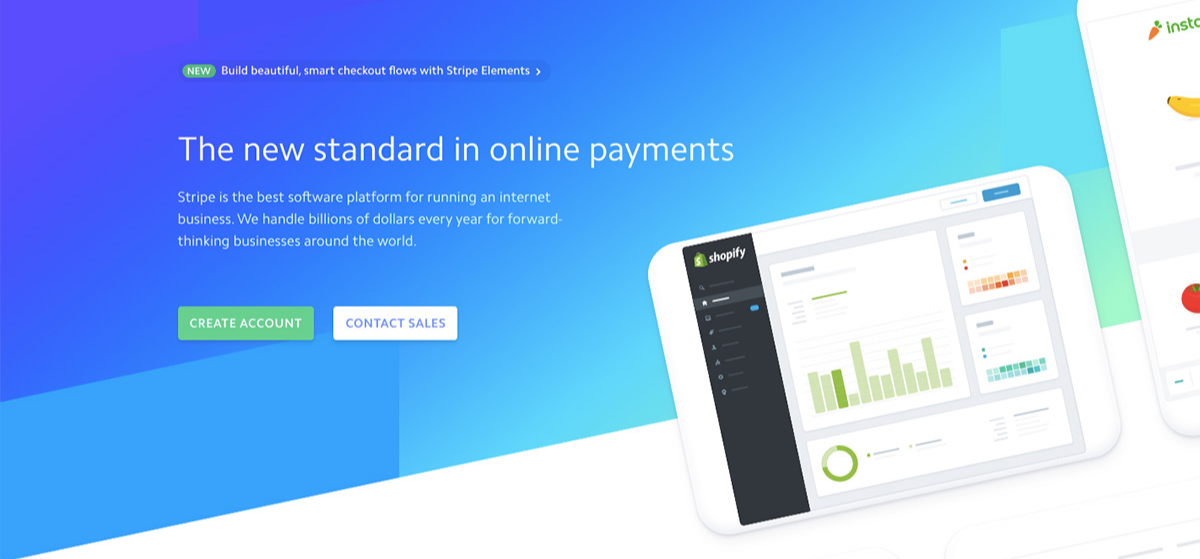
- Gradient with bright, luminous colors to create depth and texture while adding visual interest to the page.
- Diagonal lines to direct the visitors' eyes to important elements on the page, e.g., the call-to-action.
- Vibrant colors to capture attention and communicate a bold brand image.
- Drop shadow and two-tone color scheme to create a three-dimensional effect on otherwise simple designs.
- Large, attention-grabbing page titles using bold typefaces to grab attention and communicate a unique brand identity.
2. Video + Animation
Video and animation can grab attention, accentuate your brand image, entice visitors to consume your content, and increase customer engagement.
Here are some latest trends to consider:
- Dynamic full-screen video background to capture attention while communicating a key brand message within a short duration.
- Various animation techniques to add visual interest, highlight key content, and increase engagement, e.g., CSS3 animation, animated text, scroll-triggered animation, and non-traditional scrolling design.
- Rotating brand videos on the homepage every time a visitor refreshes the page.
3. Interactive User Interface

More websites are incorporating interactive features, which not only capture attention and increase the time visitors spend on the site but also effectively communicate key information or visualize data to illustrate the brand's relevance.
In addition, you can use interactive elements to present personalized content and product recommendations (e.g., calculator or product selector.) The goal of compelling web design is to create an engaging customer experience while delivering the most appropriate information to educate your customers, build trust, and increase conversion.
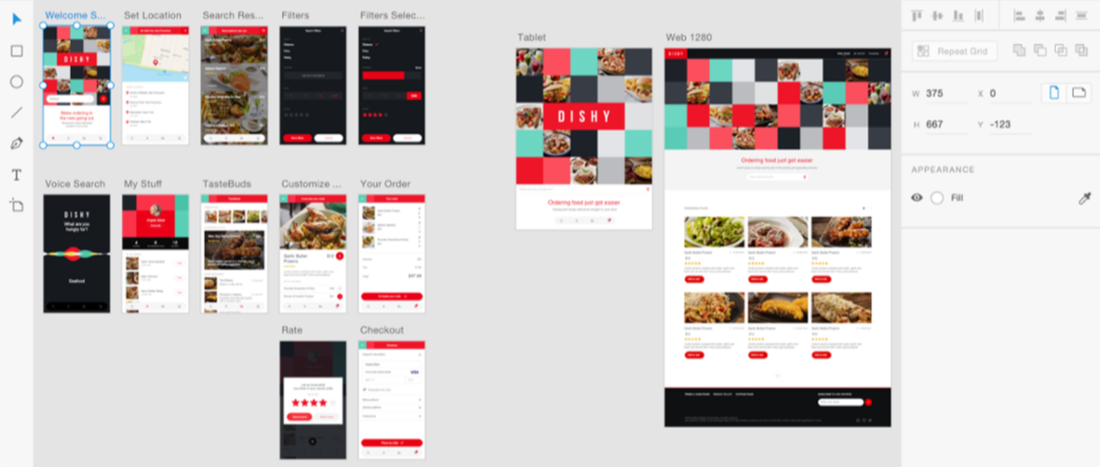
4. Usability + User Experience (UX)

Poor usability and UX design creates a frustrating customer experience and will lower your conversion rate. Pay attention to current UX statistics to understand how your users are being affected. Poor UX can also impact your SEO ranking. Here are some key usability elements to improve:
- Site speed: Google started to factor in a website's load time when determining its search engine ranking in July 2018. In addition, most consumers expect a website to load in three seconds or less. Make sure to optimize all your page elements (e.g., images and animation) so they don't slow down your site.
- Mobile first: As more consumers are using their smartphones to search for products and make purchases, your website needs to be designed with mobile users in mind. Not to mention, Google has rolled out mobile-first indexing, which gives priority to mobile-optimized websites on SERPs.
- Smart content: A personalized website experience can help increase engagement and conversion. Leverage customer data management and marketing personalization technologies to deliver targeted content on your site.
- Minimalism: Design techniques such as white space, contrast, or clear typography make it easy for visitors to quickly digest the information on your site and find the products or content they need.
- Accessibility: Improving website accessibility will ensure that visitors with disabilities can utilize your site content so you can reach a wider audience. To make your website more accessible, incorporate alt tags, keyboard navigation, default HTML tags, closed captions for media, ARIA tags, and title tags in your content.
For a detailed look at website and UX statistics for 2019.
5. Unique Persistent Elements
.jpg?width=1200&name=360-v2%20(1).jpg)
In the past, most website designers didn't give much consideration to persistent elements such as header and footer. However, they present unique opportunities for providing helpful information and augmenting the user experience.
For example, you can rotate the website header to show a different image every time a page reloads or on different pages to present a call-to-action that's most relevant to the content on the page.
You can also beef up the footer to include relevant links and an expanded navigation menu, as well as a search box, newsletter sign up, social media icons, and more, to make it easy for users to find the information they need.
Conclusion: Web Design That Converts
Making your website look nice is only the first step. Your goal isn't to win the "prettiest website award." By incorporating the elements listed above your website should exceed customer expectations so you can maximize your ROI, build trust, educate visitors, and generate sales.
We are a Web Design RI agency who has helped companies grow both locally and nationally. If you're serious about achieving aggressive sales goals, connect with our team! We'll partner with you to develop and implement a website that will help you realize your business objectives. Click below to learn more about our process.